
ImageControl Server Control
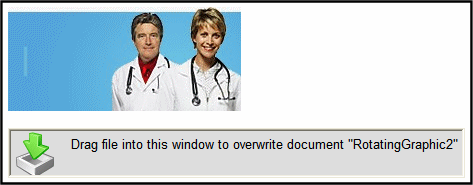
The ImageControl server control, when viewed on a Web form, displays an image stored within the Ektron CMS400.NET document management feature. When a user is logged in and has permission to edit the image, he can right click the image and select edit. This creates a drag and drop box that the user can use to update the file.

Warning! Images are stored as assets using the Document Management feature. This control does not use the Ektron CMS400.NET Library.
ImageControl Server Control Properties
The ImageControl server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
DefaultImageID |
The image asset’s content ID you want to display. If you don’t know the ID number of the asset, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Gets or sets the QueryString parameter to read an image asset’s ID dynamically. To have the default image ID used, leave blank. |
String |
|
FolderID |
The ID of the folder where images are added. If you don’t know the ID number of the folder, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Long |
|
Hide |
Used to hide output of AssetControl in design time and run time. True = Hide AssetControl False = Display AssetControl |
Boolean |
|
Language |
Set a language for viewing the collection. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
TaxonomyID |
The ID of the taxonomy to which assets are added. |
Long |
|
Title |
Set the Image’s alt/title text. By default the image file name is used. |
String |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an inline portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |


